今回は、SketchFlowでUIプロトタイプの作成手順を紹介します。UIプロタイプはログイン画面でログインすると業務画面に遷移するというお約束なものを作ります。
アジェンダ
- SketchFlow用プロジェクトの作成
- Blendの画面説明
- Blendのパネルのレイアウトをカスタマイズ
- 画面の定義
- 画面の追加
- 画面遷移の定義
- UIプロトタイプの実行
- まとめ
SketchFlow用プロジェクトの作成
最初にSketchFlow用プロジェクトを作成します。プロジェクトは「新しいプロジェクト」の「SketchFlow Application」を選択します。

「新しいプロジェクト」は、メニューの「ファイル」>「新しいプロジェクト」で表示できます。
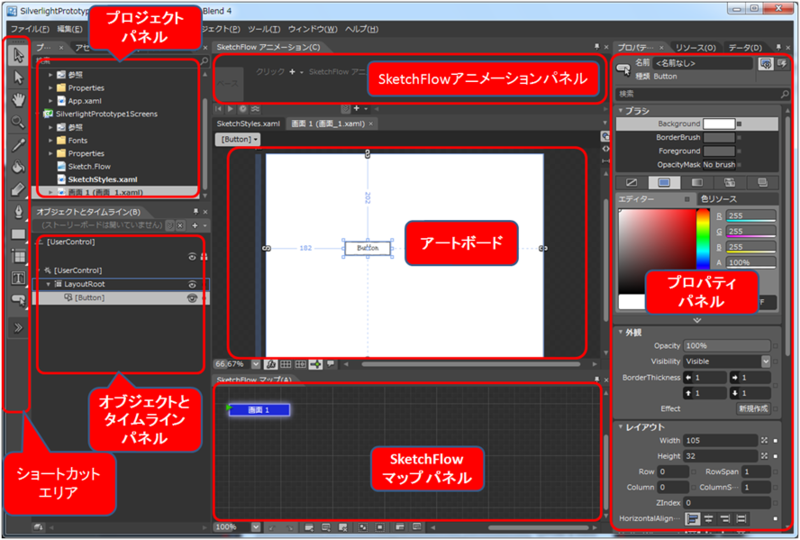
Blendの画面説明
SketchFlow用プロジェクトを開くとBlendは下記のようになっています。

| エリア名 | 説明 |
|---|---|
| ショートカットエリア | よく使う機能のショートカットを集めたエリア。 |
| プロジェクトパネル | プロジェクトのファイルを表示するパネル。 |
| オブジェクトとタイムラインパネル | アートボードで開いている画面(XAML)に配置されているコントロールのツリーを表示するパネル。 |
| SketchFlowアニメーションパネル | アートボードで開いている画面のコントロールにアニメーションを設定するパネル。 |
| アートボード | 画面を編集するパネル。 |
| SketchFlowマップパネル | 画面のフローや画面共通コンポーネントを設定するパネル。 |
| プロパティパネル | 現在選択されているコントロールのプロパティを設定するパネル。 |
Blendのパネルのレイアウトをカスタマイズ
Blendの各パネルはレイアウトを自由に調整できます。レイアウトはデフォルトに戻せるので、いろいろ試して環境にあった配置にするとよいでしょう。レイアウトをデフォルトに戻したい場合は、メニューの「ウィンドウ」>「現在のワークスペースのリセット」を押します。

画面の定義
初期状態では、SketchFlow マップパネルに画面1という画面が配置されています。

この画面1を利用してログイン画面を作成します。
最初に名前を「画面1」から「ログイン」に変更します。画面の名前変更は、「画面1」をダブルクリックすると変更できます。
次に、テキストブロックを画面に配置します。テキストブロックをアセットから選択し、アートボードで配置する位置を決定します。そして、テキストブロックのTextプロパティの値を変更します。


同様の作業を行い、ログイン画面を完成させます。

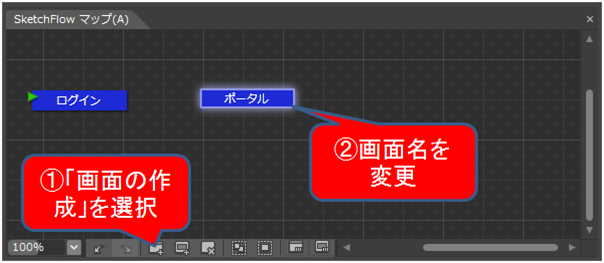
画面の追加
ログイン後に遷移する先の画面を作成します。SketchFlowマップパネルから「画面の作成」をクリックすると新しい画面が追加されます。同時にアートボードに新しいXAMLが追加されます。

今回は、画面を追加したかっただけなので、ポータル画面を作りこみませんでした。

UIプロトタイプの実行
作成したUIプロトタイプを実行します。実行方法は、F5を押すか、メニューの「プロジェクト」>「プロジェクトの実行」を選択してください。
まとめ
SketchFlowでUIプロトタイプの作成手順を紹介しました。次回は、画面間で共有するコンポーネントの作成方法を紹介する予定です。

