リストボックスやデータグリッドをただ配置しただけでは、UIプロトタイプとして物足りないというか不十分というか…、という状態になることがあります。そこで、今回は、SketchFlowでリストボックスやデータグリッドにデータを設定する方法を紹介します。
データ設定の流れ
リストボックスやデータグリッドにデータ設定するにはこんな感じになります。
それでは順番に各作業を見ていきましょう。
サンプルデータの作成
最初にコントロールに表示するためのサンプルデータを作成します。「新しいサンプルデータ」ダイアログでソースの名前を指定します。


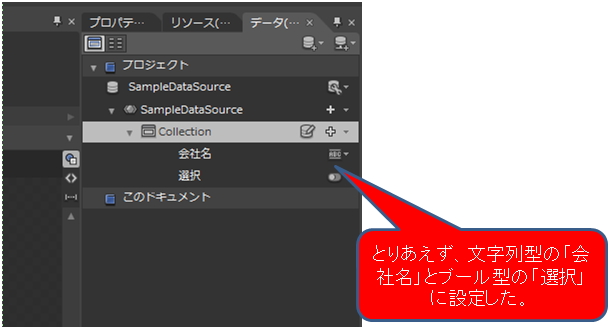
ソースを作成するとデフォルトでデータがリスト上になっているコレクションプロパティが設定されています。コレクションプロパティにぶら下がっているプロパティを編集します。この子プロパティがデータグリッドの列情報に相当します。

それでは、子プロパティを追加したり編集したりしてみましょう。


子プロパティの編集が終わったら、サンプル値を編集してみましょう。このサンプル値がデータグリッドの各行に表示されるデータとなります。データソースにはデフォルトでダミーデータが入っています。このダミーデータを活用しても良いですし、ダミーデータを消して自分で定義し直しても良いと思います。


サンプルデータをコントロールに表示
サンプルデータの定義が終わりましたら、いよいよコントロールにデータを表示してみましょう。方法は簡単で、サンプルデータをドラッグ&ドロップするだけです。自動でデータ付リストボックスが生成されます。

データグリッドにサンプルデータを表示させたい場合は、画面にデータグリッドを配置します。このデータグリッドにサンプルデータをドラッグ&ドロップするとデータがデータグリッドに表示されます。

リストアイテムの見た目を編集
以上の作業で終わりでも良いのですが、このままでは見栄えがよろしくありません。そこで、データの表示方法を編集してみます。
ここでは、リストボックスのアイテムの見た目を編集してみます。BlendでリストボックスのItemTemplateの編集モードに移行してみましょう。

すると「オブジェクトとタイムライン」ウィンドウがItemTemplate編集状態になったのがわかると思います。このItemTemplateはリストボックスの行の見た目を制御するテンプレートです。適当にいじってみれば、各アイテムがどんな役割を持っているのかすぐに理解できると思います。ここでは、チェックボックスと会社名表示テキストブロックを横に並べてみました。これだけで、だいぶイメージが変わりますね。

ItemTemplateの編集が終わったときは、ItemTemplate編集モードから抜け出しましょう。

まとめ
今回は、SketchFlowでリストボックスやデータグリッドにデータを設定する方法を紹介しました。